好了,趁热的博客搭建教程来了,这两天博客的搭建我可算是滚瓜烂熟了,本来从因为之前部署到github上在国内访问比较慢,打算直接部署到服务器上的。结果从阿里云搞了个服务器,弄了一天也没调通。重点是根本不知道哪里出了问题,虽说在服务器上没搞成功,但是博客的搭建却烂熟于心了。
视频教程
1.环境的准备
1.1服务器环境
由于部署到github上,这里就不做介绍服务器相关的了,另外我在说一下部署到gitee上的方法,都差不多的。所以下面注册账号按需求注册,github的服务器在国外,国内访问较慢,可能会出现打不开的情况。gitee在国内,访问比较快。但是每次修改网站重新部署之后都要登录gitee手动同步gitee pages,网站才会修改。
1.1.1github账号的配置
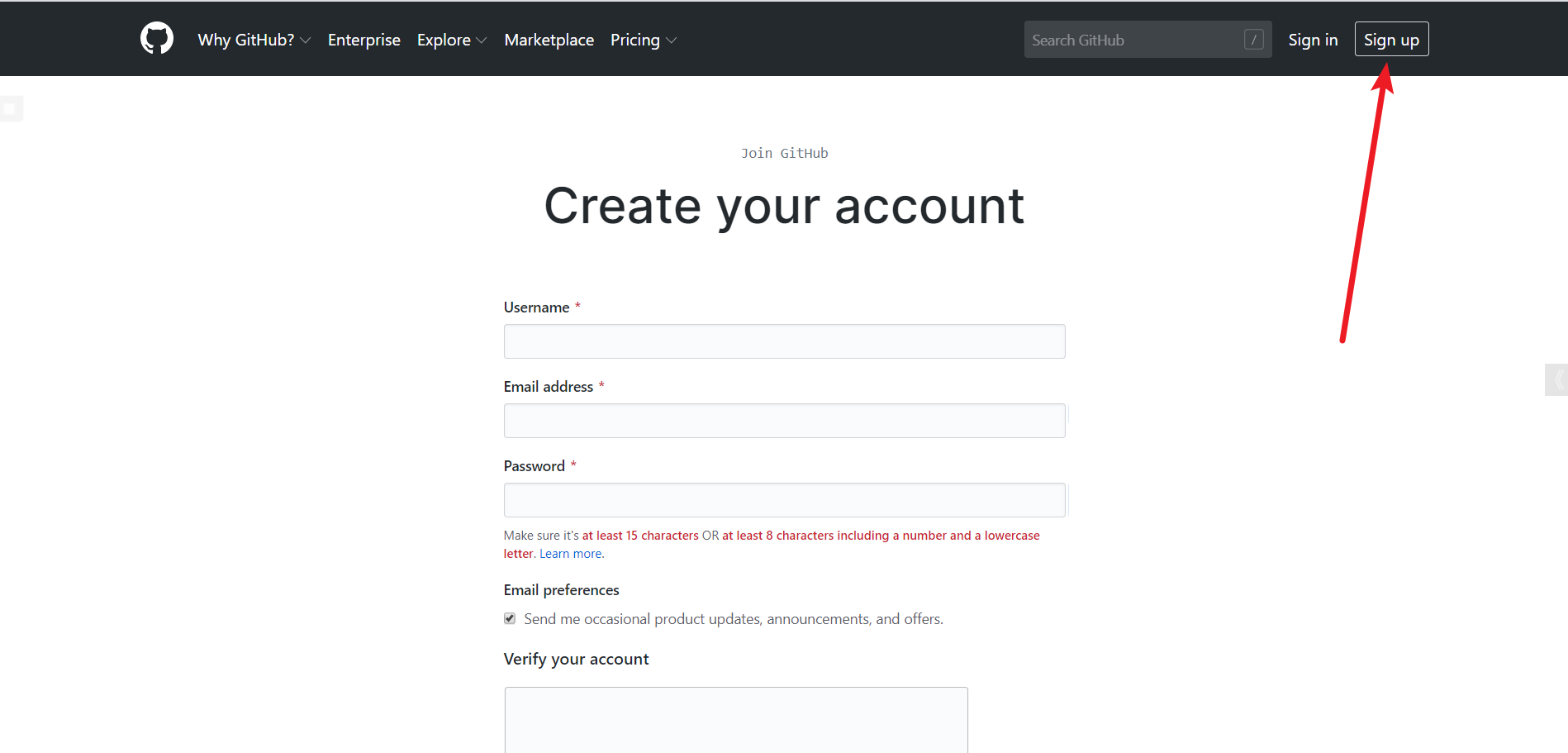
1.访问github官网。
2.点击右上角注册。

注意这里的用户名最好考虑清楚在填写,以后不可更改且是域名的一部分。
3.输入用户名和密码。
注册完成记住账号密码就好了。
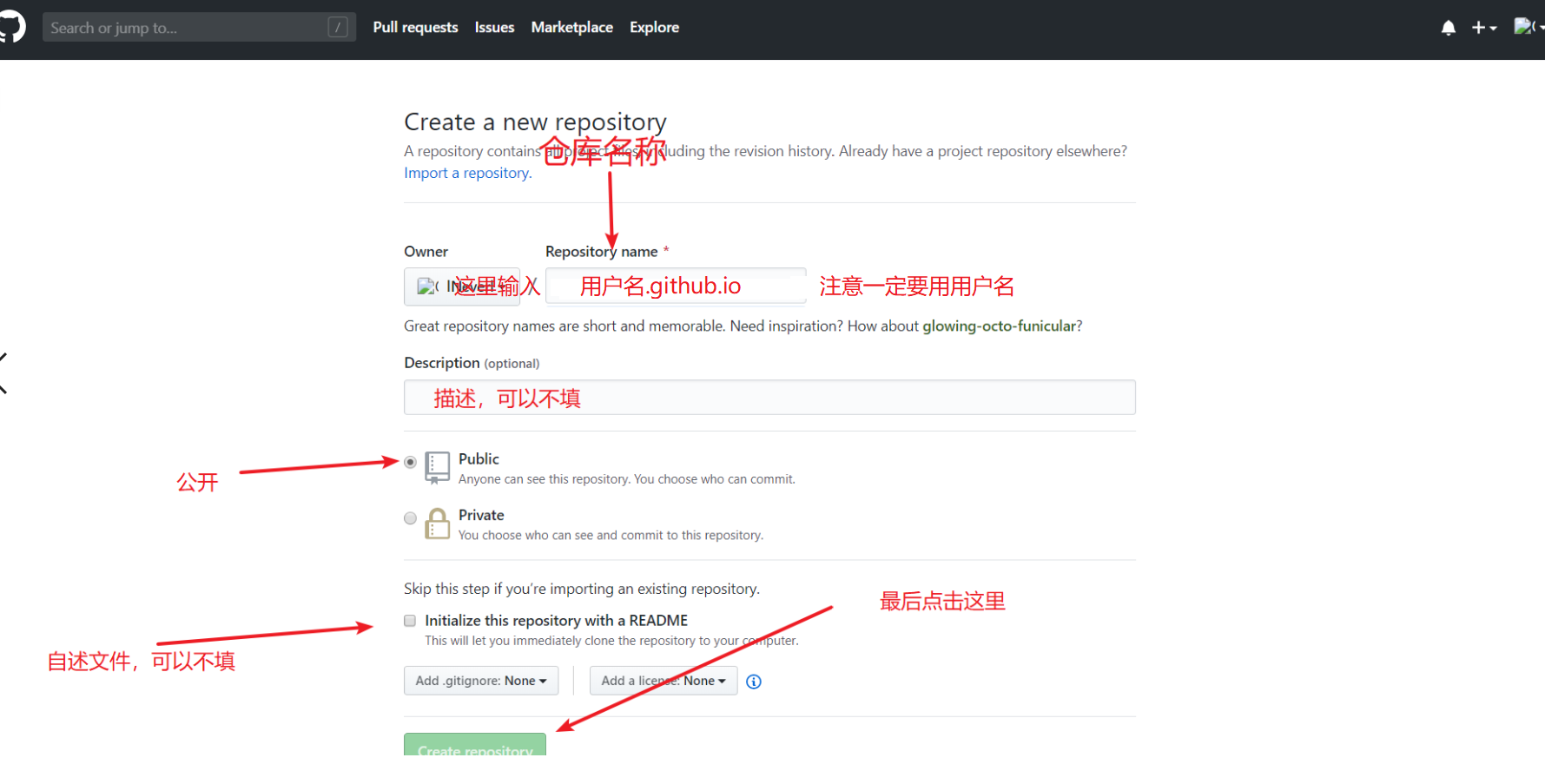
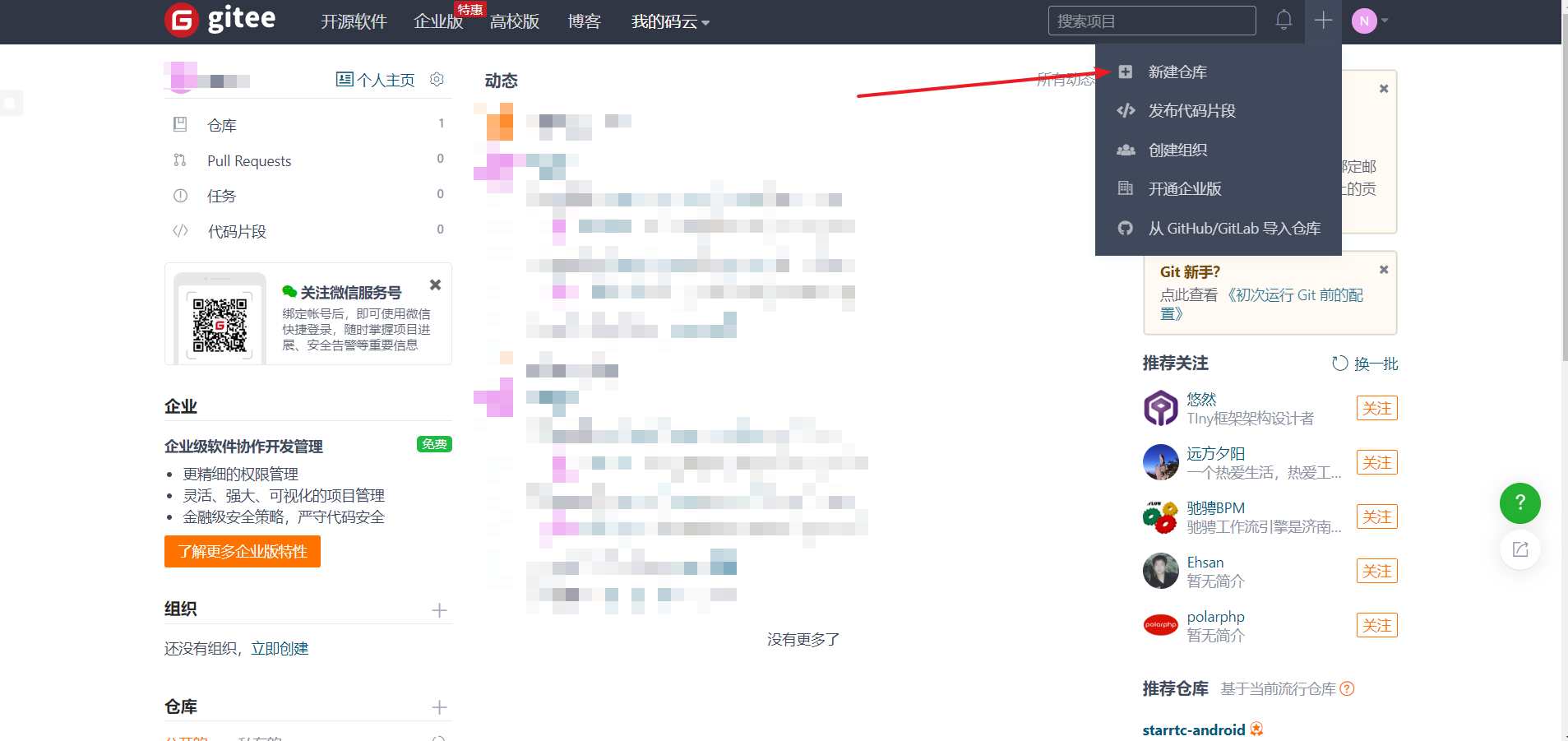
4注册成功之后登录到github首页上,点击右上角加号选择新建一个仓库。
这里如果你的登录界面不在这里,自行寻找新建仓库。(New repository)。
如图操作
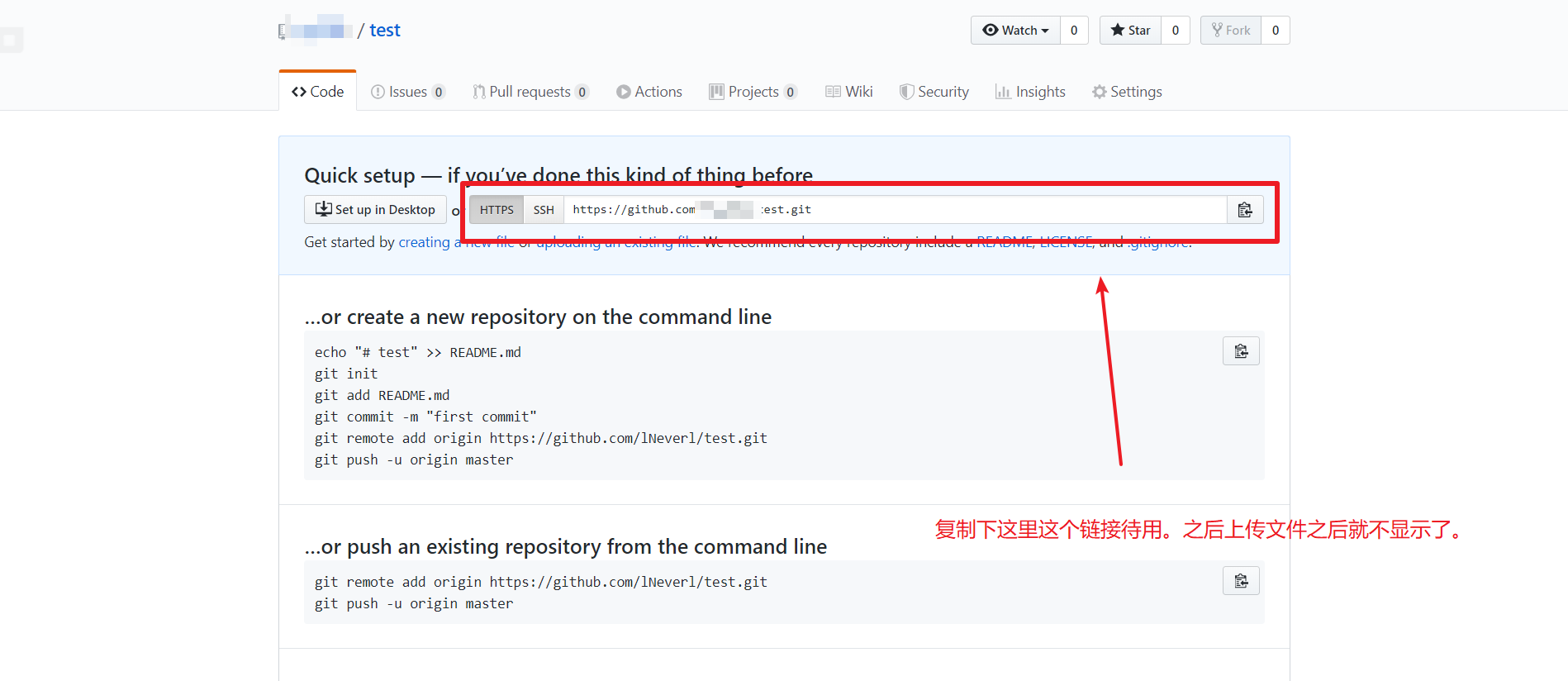
创建完成之后是这个界面
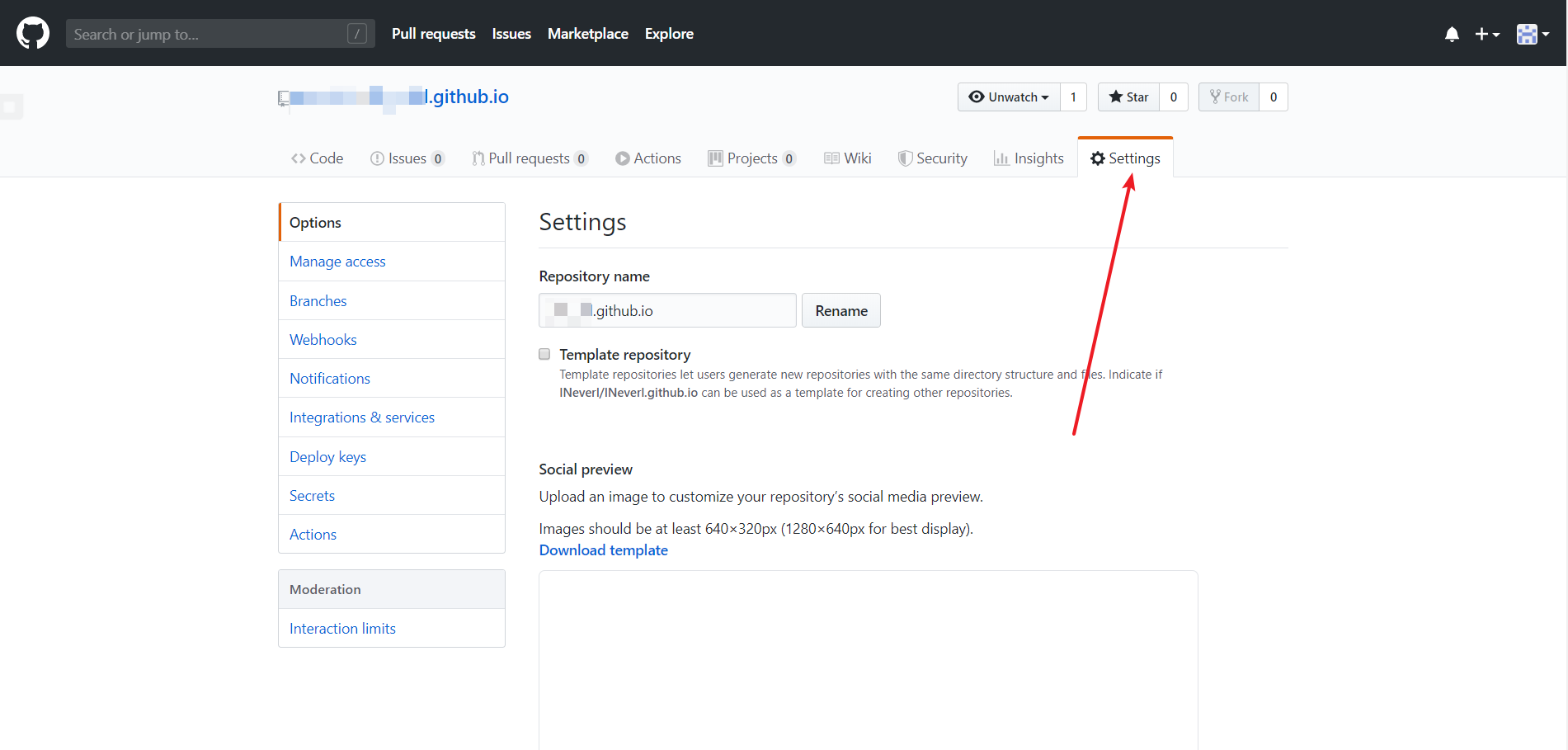
点击右上方setting
向下滑动找到github pages 有如下提示则为成功。
github的配置到这里就结束了。
1.1.2gitee账号的配置
1.访问gitee(码云)。
2.点击右上角注册。


同样,这里的这里的空间域名地址最好考虑清楚在填写,以后不可更改且是域名的一部分。
3.手机或者邮箱注册都可以注册完成记住账号密码就好了。
4.这里与github类似,也是进去先建立一个仓库。


然后直接拉到最下边创建即可
创建成功之后同样复制这个地址待用。我也忘了上传文件之后会不会不显示了。先粘贴下来吧。
gitee的配置也到此结束。
1.2本地环境
博客主体基于hexo框架,本地需要安装git环境、以及nodejs。
1.2.1git环境的安装
这个很简单,下载一个安装包一路下一步就好了。
在这里我放了一个教程,可以参照安装。
这个教程还提及了配置ssh密钥的方法(里面的二.环境的配置),这里大家嫌麻烦可以不进行配置,只是后边同步的时候需要输入github的用户名和密码。
如果使用的是gitee(码云)的话把公钥添加到这
添加方法实际上就是用记事本打开id_rsa.pub,把里面的内容复制粘贴到github或者gitee上就好了。
1.2.2nodejs的安装
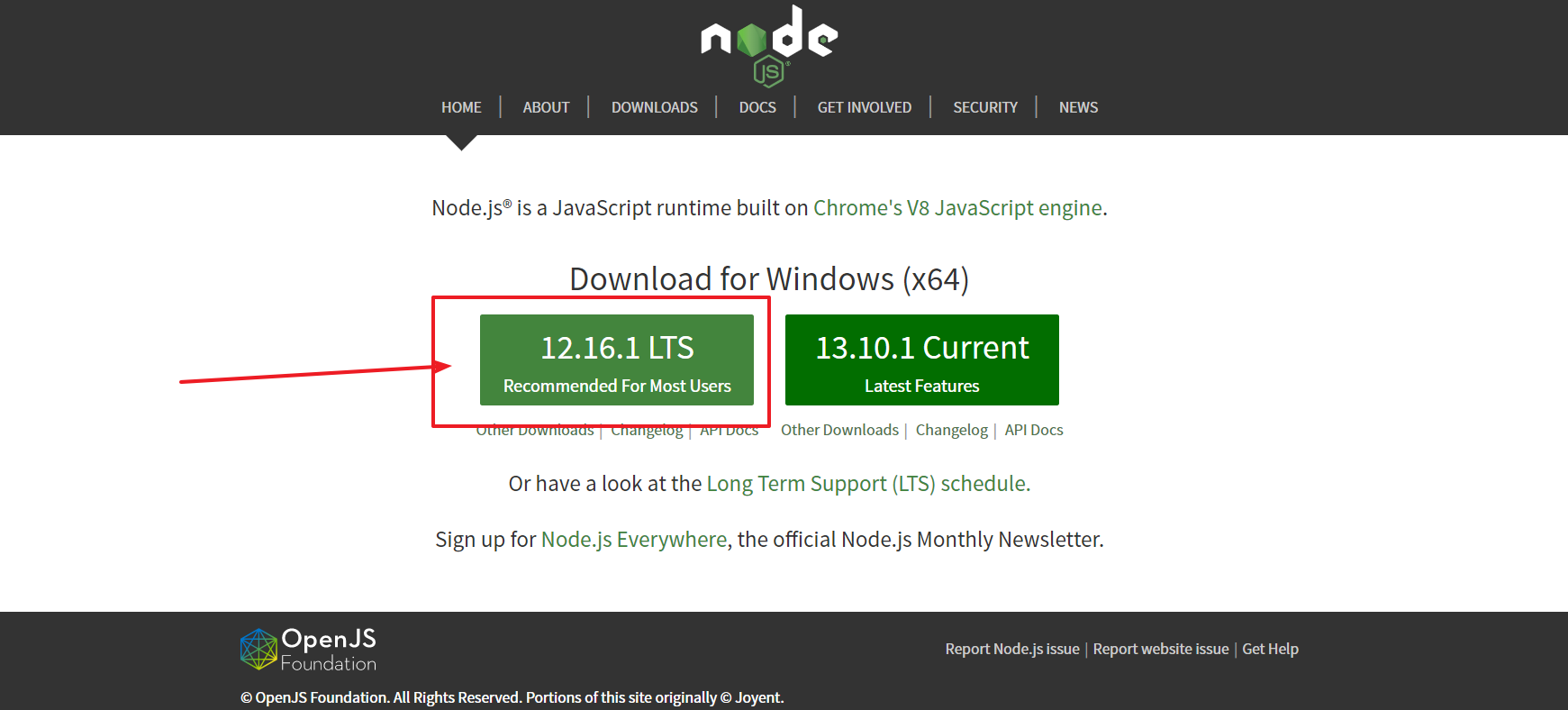
1.打开nodejs官网nodejs官网。
下载安装一路下一步即可。
2检查是否安装
win+R输入cmd,打开命令行
输入node -v 返回版本号即安装成功
输入npm -v 返回版本号即安装成功
2.hexo的安装及博客的部署
2.1hexo的安装
按win+r弹出的框输入cmd回车弹出命令提示符。输入以下指令回车。
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install hexo-cli -g命令提示符默认打开位置在c盘然后我们在自己的其他盘建立个文件夹名字自己取然后输入以下指令(我假设我在d盘建立文件夹名字为123)
d:
cd 123注意这里 cd命令的作用就是进入某个文件夹。而从c盘到d盘需要不可以直接cd命令需要先输入你的相应盘符加冒号回车。
然后使用hexo命令
hexo init等待完成。
完成提示
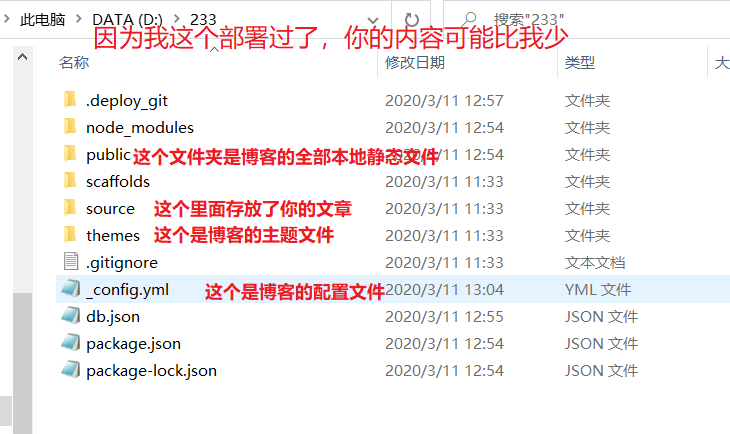
INFO Start blogging with Hexo!好到了这里呢博客就算是基本搭建完成。我们的博客相关文件都存放在233这个文件夹中。这里介绍一下。

2.2hexo的部署
继续用cmd命令提示符,且需要保证在你自己建立的文件夹路径下,我在233文件夹。
输入
hexo s提示
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.在浏览器打开提示的
http://localhost:4000就可以访问博客了,这个是他默认带的一篇博客,之后需要自己再去编写。
那么如何把这个默认的墨客部署到github上让别人访问呢。
首先我们打开233文件夹中的_config.yml这个文件。
这里呢打开这个文件用记事本也可以,我在这里推荐Visual Studio Code这个轻量的软件,编写博客也可以用它。
打开_config.yml这个文件
找到最下面
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''修改如下
deploy:
type: git
repo: 前面让大家保存好的的链接用的github就复制github的用的gitee的就复制gitee的
branch: master然后用命令提示符,还是在233路径下。输入以下指令安装插件。
npm install hexo-deployer-git --save安装完成之后用下面两个指令进行部署。(第一个是生成本地静态文件,第二个是发送到github。)
hexo g
hexo d部署过程中可能会提示让你登录github ,直接输入注册的账号和密码就好了。
如果通过github的部署的话,直接通过域名【你的用户名.github.io】访问即可。
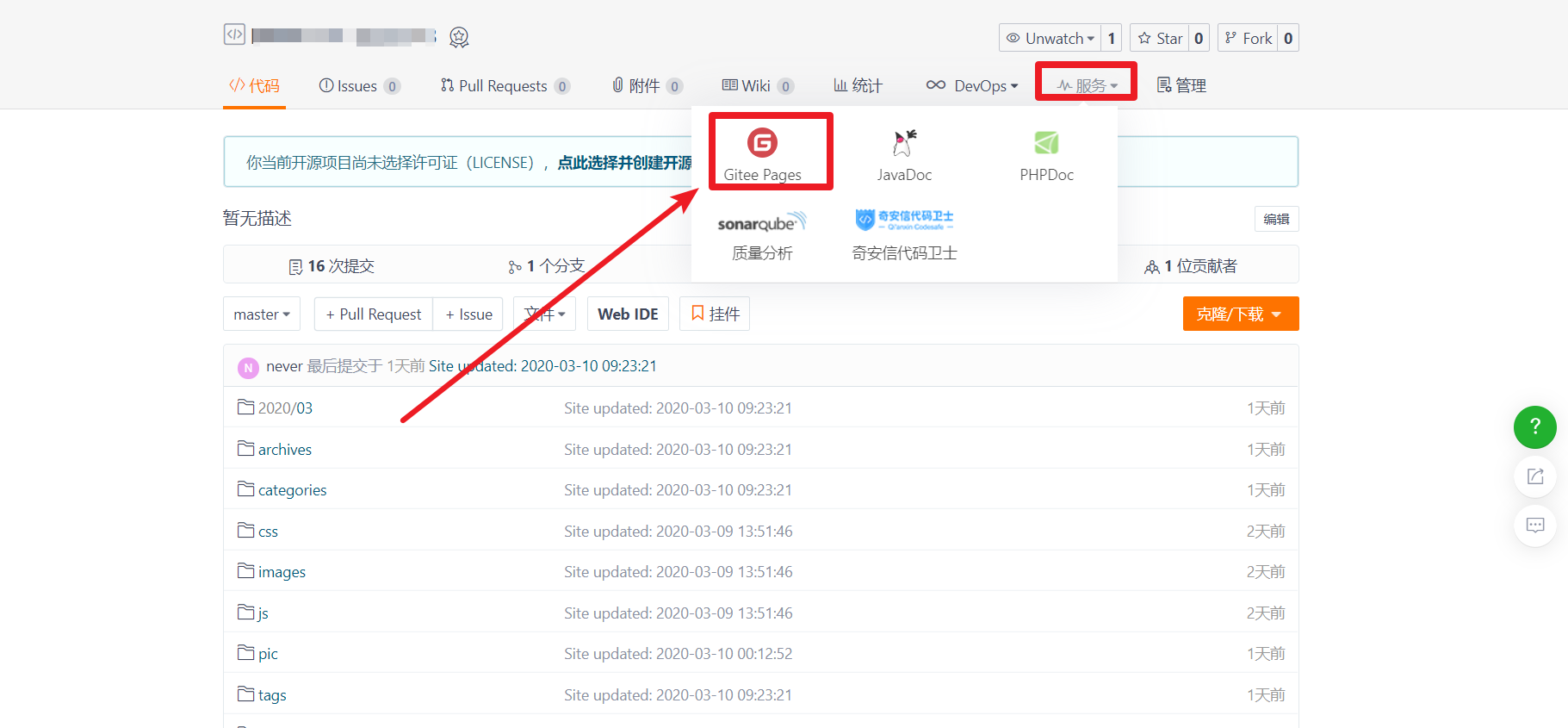
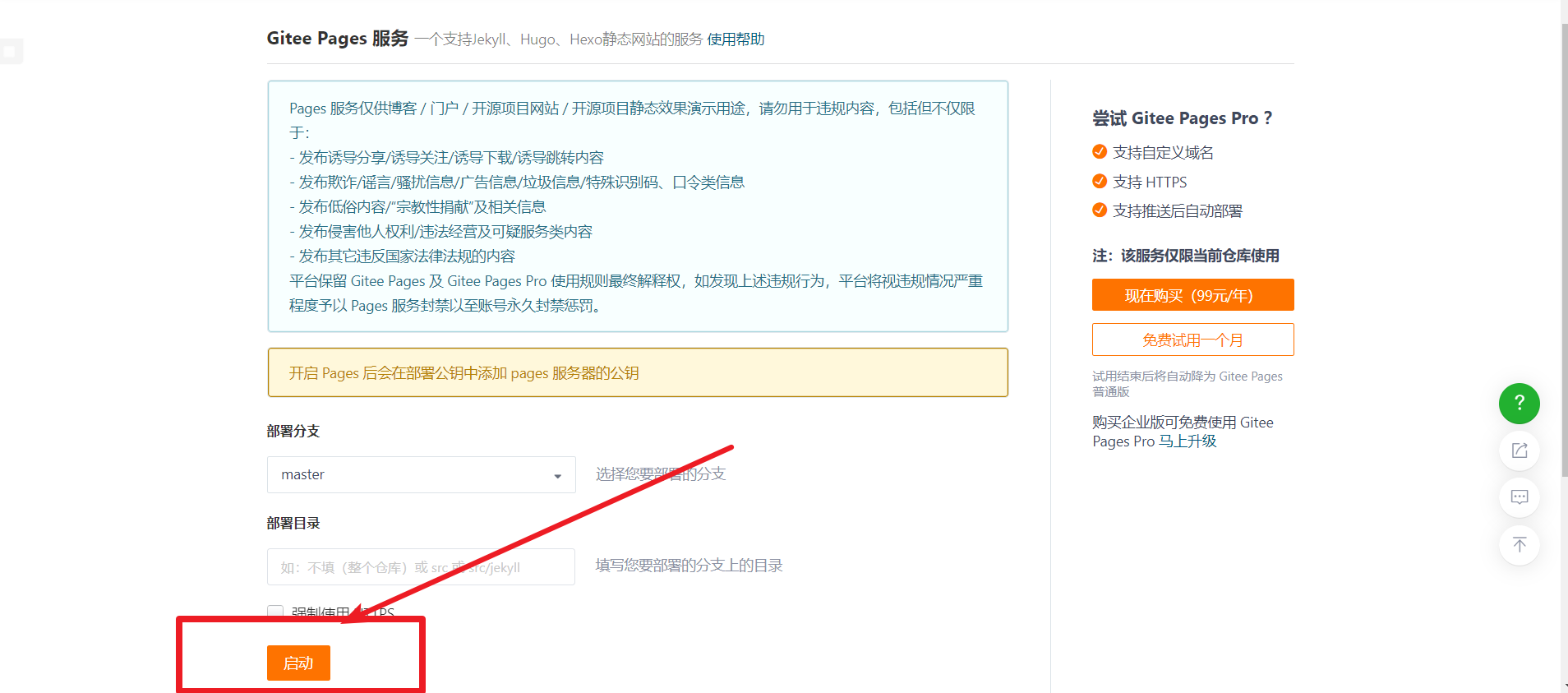
如果是通过gitee(码云)还需要登录码云。找到自己的仓库,在服务下的gitee pages选项。

点击启动
且每次部署都需要来这里更新一下。
3.博客主题的安装及修改
打开hexo官网
这一部分我放在视频里讲解吧。插图太麻烦了。
教程到此结束



